Do you utilize a favicon in your web site?
Have you ever ever questioned why you see tiny logos or symbols subsequent to web site titles in your browser?
Equivalent to this;

These cute little icons are known as favicons, representing an internet site in internet browsers.
Are you questioning create one? You’re in the proper place.
On this publish, we’ll uncover;
- What precisely is a favicon, and the place does it hand around in your browser?
- How do these small icons profit each web site homeowners and customers?
- What makes an excellent favicon, and how are you going to craft one which stands out from the group?
Are you curious? Let’s soar into the main points.
What’s a favicon?
A favicon is a small, distinctive picture that seems within the browser tab subsequent to your web site’s title.
The MAJOR objective of a WordPress favicon is that it helps customers rapidly establish your website amongst all the opposite open tabs of their browser.
Right here’s an instance of how a favicon appears like;
![What Is a Favicon: How to Create One With Examples [A Beginner’s Guide]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
Listed here are just a few extra favicons from in style web sites displayed throughout the Chrome bookmarks bar.

What are the Advantages of Including a Favicon to Your Website?
Your web site’s favicon represents the positioning’s identification. You want an interesting favicon if you wish to construct a private model or make your web site extra memorable.
Listed here are some main advantages of including a WordPress favicon to your website in 2024.
- Professionalism: The most important good thing about utilizing a favicon is that it makes your web site look extra skilled and visually interesting.
- Higher consumer expertise: Most on-line customers normally have a number of tabs open of their internet browsers. Having a singular and interesting favicon helps you simply establish your website. Consider Amazon, Twitter (X), YouTube, and so on. One can simply establish these websites by trying on the favicons.
- search engine optimisation advantages: Nearly all search engines like google, together with Google and Bing, show favicons in search outcomes, which may help your web site stand out.
- Model recognition: The extra typically folks see your web site favicon, the better it’s for them to acknowledge your model.
- Bookmarking: There are a ton of people that typically bookmark a web page (or web site) once they discover one thing fascinating. A favicon makes your web site stand out in bookmark lists, encouraging customers to revisit it.
Methods to Add a Favicon to Your WordPress Weblog?

You need to create a favicon earlier than studying add a favicon to your website. If you have already got a brand in your web site, you should utilize it as a favicon.
If you happen to don’t have one, there are lots of free Favicon turbines on-line that may provide help to generate a professional-looking favicon in your web site.
For instance, you should utilize the favicon.io generator. You need to use this website to show your current web site brand right into a favicon or create one from scratch.
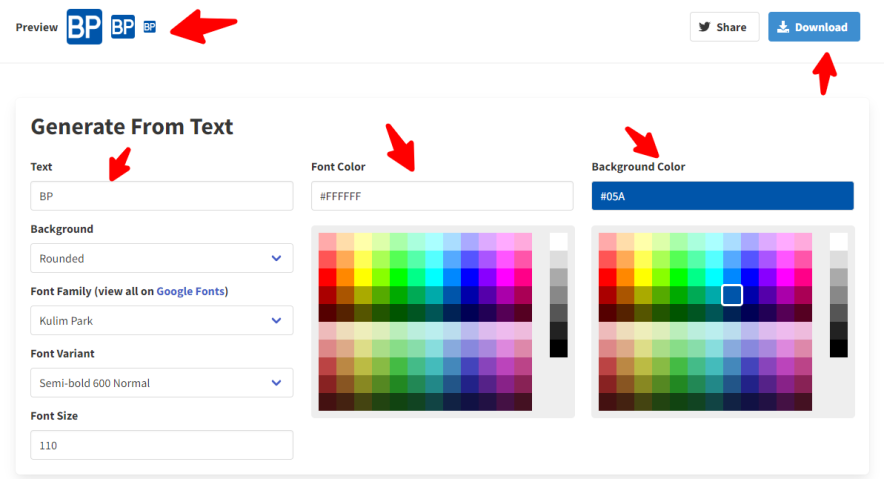
When you’re on their website, enter textual content associated to what you are promoting or web site’s title, and it’ll robotically present a favicon preview, as proven beneath.

As you’ll be able to see, you’ll be able to modify your favicon nonetheless you need by altering its textual content, background, font dimension, font color, background color, and so on.
When you’re accomplished, you’ll be able to click on the “Obtain” button to obtain it.
As soon as the favicon picture is prepared, add the brand new favicon to your WordPress website utilizing one of many following strategies.
Methodology 1: Utilizing the WordPress Customizer (Best)
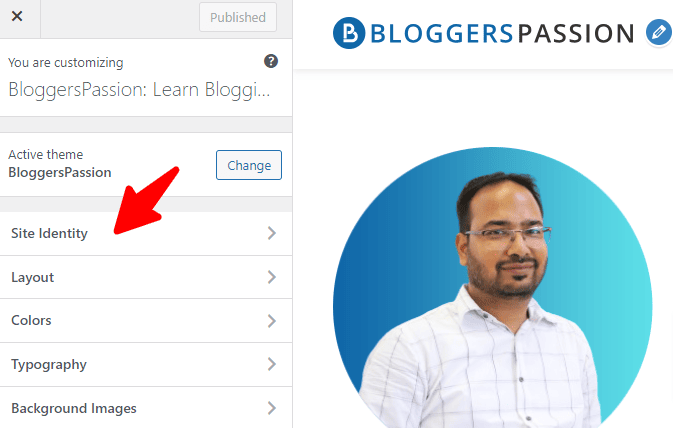
So as to add a favicon to your WordPress website, go to Look > Customise in your WordPress dashboard.
Click on on Website Identification.

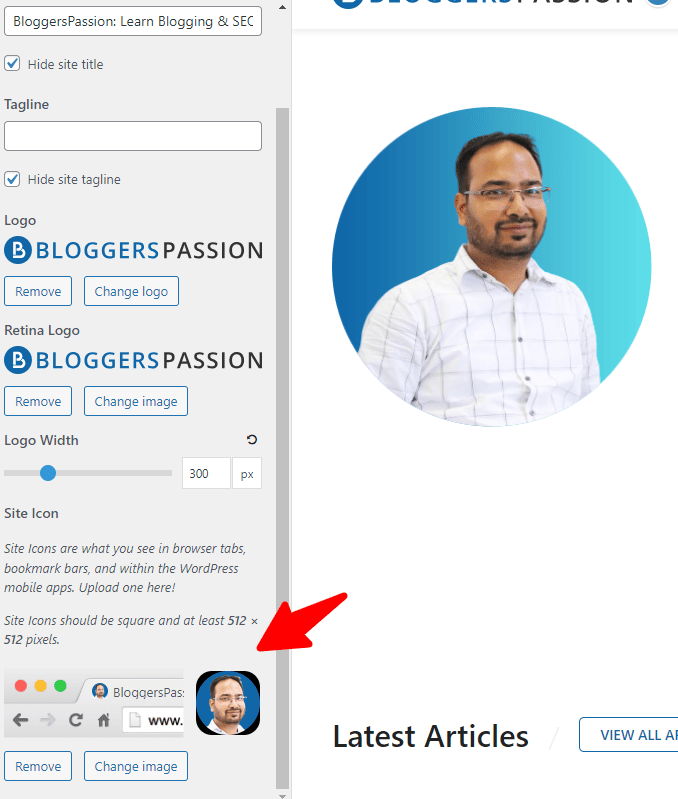
Scroll down a bit, and also you’ll discover the “Website Icon”.
Right here’s what it appears like;

Select a picture out of your Media Library or add a brand new one. Be sure that it’s sq. and not less than 512×512 pixels for finest outcomes.
Crop the picture as desired and click on Choose. Click on Publish to avoid wasting your modifications. That’s it, you’re accomplished.
Methodology 2: Utilizing a Favicon Plugin
You may also use a WordPress plugin so as to add a favicon to your WordPress website.
Set up a plugin like Favicon by RealFaviconGenerator, which is a free plugin that helps you generate and add a favicon for varied sizes, together with;
- Desktop browsers
- iPhone/iPad
- Android units
- Home windows 8 tablets and extra
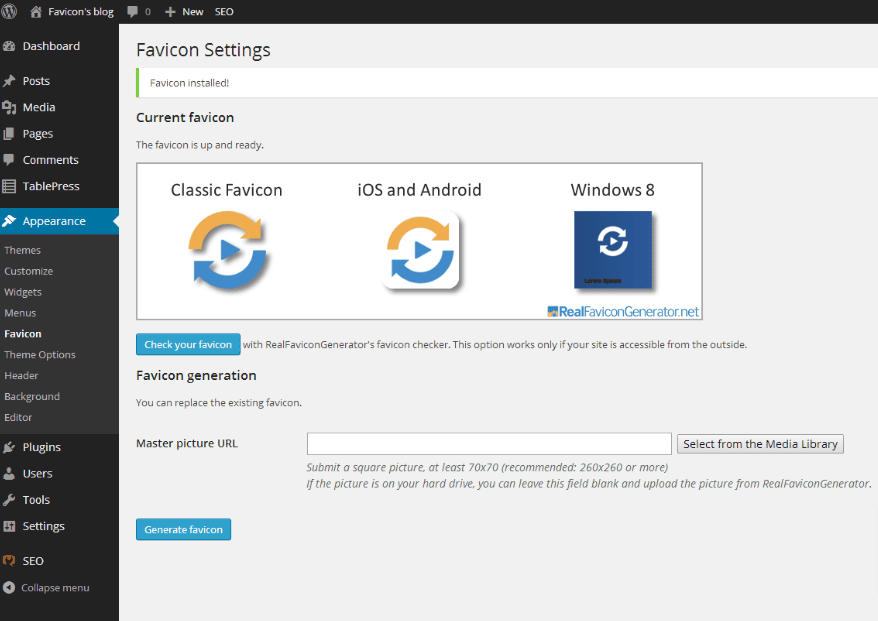
Activate the plugin and observe its directions.
You’ll want to pick your picture, and the plugin will generate all the mandatory information and code.
Right here’s what it appears like;

Methodology 3: Including the Favicon Manually (for Skilled Customers)
Create your favicon file utilizing any of the free favicon turbines talked about above.
Make sure the favicon is a sq. picture saved in a .ico file format.
Hook up with your web site utilizing an FTP consumer (akin to FileZilla) and add the favicon file to the basis listing of your web site.
Then, the ultimate half is so as to add HTML code.
Edit your web site’s theme information (normally header.php) and add the next code snippet, changing “favicon.ico” with the precise filename of your favicon:
<hyperlink rel=”icon” href=”favicon.ico” sort=”picture/x-icon” />
That’s it, you’re accomplished.
Necessary Word: Be sure that to check your favicon on totally different units and browsers to make sure it shows accurately. Additionally, attempt to use a clear background in your favicon for finest outcomes.
Frequent Favicon Codecs
There are THREE most typical file codecs for favicons, that are:
- ICO (Home windows Icon)
- PNG (Moveable Community Graphics)
- SVG (Scalable Vector Graphics)
ICO is the most well-liked and unique favicon format, which was developed by Microsoft. The most important motive to make use of this format is that it’s suitable with all main browsers, together with older variations like Web Explorer.
PNG format is extensively utilized by skilled designers. This format helps clear backgrounds, and it typically has a smaller file dimension than ICO.
SVG format is the really useful format if you wish to use and scale a favicon with out dropping high quality. Nevertheless, this favicon format is NOT as extensively supported as ICO or PNG, particularly on older units or browsers.
Fast Ideas for Making a WordPress Favicon
Listed here are some helpful suggestions for creating a singular favicon in your WordPress website.
- Maintain it easy: Favicons are very small photos, so keep away from utilizing an excessive amount of or small textual content. Strive utilizing daring shapes, single letters and easy logos. If doable, think about using a simplified model of your brand.
- Get inspiration: Take inspiration from prime manufacturers akin to Amazon, Google, Tesla, Apple, and so on. Or browse the highest web sites in your trade to get inspiration to create favicons.
- Use your image: If you happen to have a look at our weblog’s favicon, we use the founder’s picture. If you wish to construct a private model, use your image as a favicon. It’s a lot less complicated and distinctive.
- Use a clear background: At all times use a clear background. You need to use a PNG format with transparency for higher visibility. Additionally, it permits the favicon to mix seamlessly with totally different browser backgrounds. Save your favicon as a PNG or ICO file.
- Don’t be fancy: You don’t have to make use of all the colors beneath the solar. Stick with a restricted color palette. It’s higher to make use of only one or two colors for optimum visibility.
- Use the proper dimension: Use a sq. picture with a really useful dimension of 512×512 pixels. The most effective half about WordPress is that it’ll robotically generate smaller variations for various units, akin to cellular units and tablets.
- Use instruments: You need to use free on-line instruments like Favicon.io or RealFaviconGenerator.web to simply create and optimize your favicon.
FAQs on What Are Favicons
Listed here are some steadily requested questions on favicons.
Is it essential to have a favicon?
It’s NOT strictly mandatory, as your web site will work seamlessly with out one. Nevertheless, Favicons assist customers rapidly establish your web site amongst many open tabs. Additionally, an interesting favicon can enhance your web site’s consumer expertise, branding, and total visible look.
What are frequent favicon sizes?
For ICO format, the really useful sizes are 16×16, 32×32, and 48×48 pixels. For PNG format, the really useful sizes are 16×16 and 32×32. Nevertheless, most browsers will settle for any sq. PNG picture.
Do favicons have an effect on your web site’s search engine optimisation?
No, they don’t. Nevertheless, search engines like google show favicons to assist customers simply establish and keep in mind a website.
What are frequent favicon file codecs?
The commonest favicon codecs are ICO, PNG, and SVG. ICO is extensively supported by all browsers.
Is favicon a rating issue?
No, favicon is NOT a rating think about any search engine, together with Google, Bing, Yahoo, and so on. However they provide a greater visible illustration of your web site.
Ultimate ideas on what’s a favicon picture
Bear in mind, dimension issues in relation to making a favicon. The best dimension is 512×512 pixels, but it surely needs to be scalable all the way down to 16×16 pixels for optimum compatibility (throughout varied browsers and units).
Additionally, think about using your brand, model image, or any image that displays your web site’s content material.
So, what are your ideas on utilizing a favicon? Do you might have any questions? Tell us within the feedback.
We get a fee while you purchase a product through our affiliate hyperlink at no further value.
